The internet is an amazing place, isn’t it 🙂 There are SO many resources that it is very easy to get overwhelmed. Luckily, I am here to help you find the best FREE resources that you can use immediately in your classroom! Here are some of my favorite reading websites.
Epic Books has a TON of popular books for all reading levels. It is free for educators and is perfect for read-alouds, literacy centers, research projects, and independent reading. Epic can read many books out loud to the student, and a dictionary tool is built in! Students can have unlimited reading during school hours plus two extra hours to read outside of school per week. PLUS, you can track student reading progress in your teacher account and even assign books to students.
Teach Your Monster to Read is a literacy game from the Usborne Foundation covering reading skills from letter identification and sounds to reading full sentences. This is perfect for extra practice for students that struggle with phonics and decoding skills. It is completely free for students when they use the website.
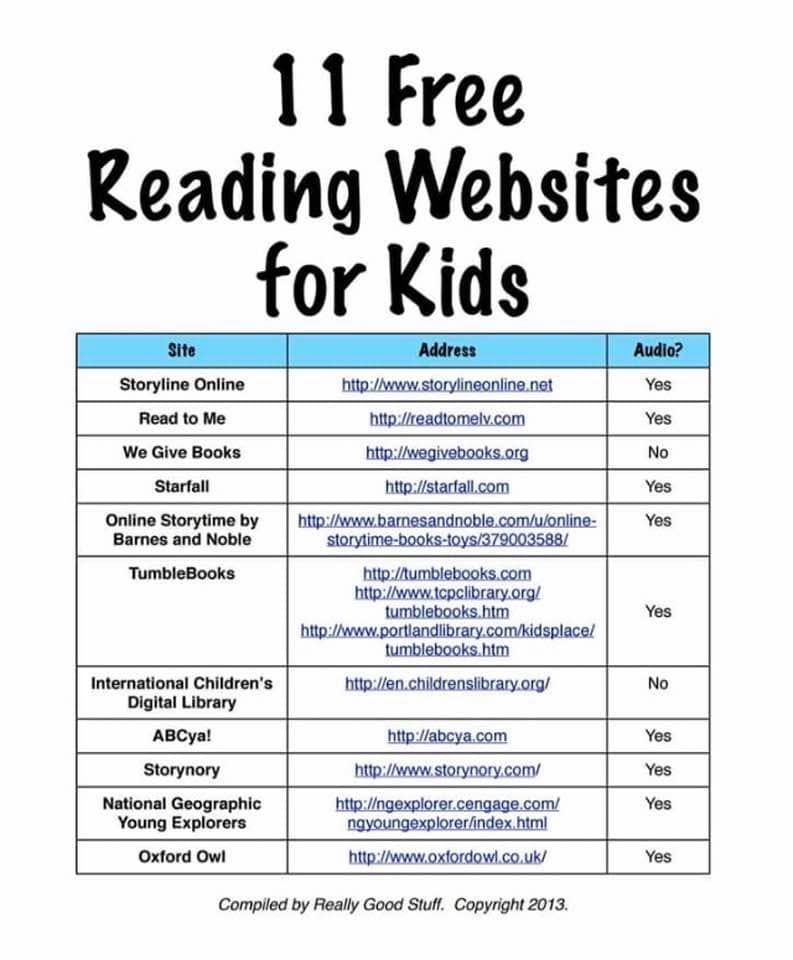
Storyline Online is a collection of videos of stories read out loud by popular actors. There are videos featuring Oprah Winfrey, Chris Pine, Kristen Bell, Rita Moreno, Viola Davis, Jaime Camil, Kevin Costner, Lily Tomlin, Sarah Silverman, Betty White, Wanda Sykes, and dozens more. Each book includes extra activities to help support verbal, written and comprehension skills. It is completely free and is accessible on a computer and via the Storyline Online App.
ABCya has a ton of educational games to support literacy development from Pre-K to 6th grade- over 300 in fact! The engaging games are aligned with the Common Core State Standards, and teachers can search for games to meet particular standards. ABCya is free on a computer and requires a subscription to use its mobile apps.
Quizlet is an online flashcard website. You can create your own flashcards, or there are over 500 MILLION flashcard sets already created on Quizlet. There are five different study modes (learn, flashcards, write, spell, test, and match) and two games. One of the games is Quizlet Live, a collaborative classroom game where students work in teams to match the term to the correct definition. Quizlet Live rewards accuracy over speed- if a team matches incorrectly, they have to start over again!
Freckle provides engaging, differentiated activities for ELA practice for grades K-12. Within Freckle, there are over 1,000 fiction and nonfiction passages! The practice tool is adaptive and works to ensure students are working at their level. The free version includes unlimited student self-paced practice and a teacher dashboard to track student progress.
ReadWorks provides reading passages and comprehension activities for grades K-12. Teachers can find reading passages by topic, grade level, text type, or Lexile level. Passages and activities can be assigned digitally, printed, or even projected for a classroom to collaborate together! ReadWorks also makes it easy to differentiate for the variety of learners in your classroom. Many passages can be accessed at different levels, and students can listen along to the text and questions.
Teachers can find reading passages by topic, grade level, text type, or Lexile level. Passages and activities can be assigned digitally, printed, or even projected for a classroom to collaborate together! ReadWorks also makes it easy to differentiate for the variety of learners in your classroom. Many passages can be accessed at different levels, and students can listen along to the text and questions.
Newsela provides current event passages for students in upper elementary to high school. Each passage is written in five different reading levels, perfect for differentiating in the classroom. Newsela publishes 10 new texts a day across 20+ genres to keep content fresh and engaging. All content is aligned to both state standards and the Common Core State Standards. Newsela partners with over 100 different publishers to provide their content, including the Associated Press, Oxford University Press, The Smithsonian, and The Economist. Newsela also integrates with most Learning Management Systems. They also provide ELA text sets on various topics.
They also provide ELA text sets on various topics.
CommonLit provides free reading passages for grades 3-12. You can search by grade level, genre, literary device, and theme. Teachers can create an account to assign content directly to their students, and CommonLit integrates with Google Classroom and Clever.
ReadTheory helps students in grades K-12 improve their reading comprehension. This site is adaptive and assigns passages based on placement pre-test. The program automatically grades the assignment and provides a slightly more difficult passage as the student improves and provides a slightly easier passage to boost student confidence.
The Smithsonian Tween Tribune provides nonfiction texts for grades K-12. You can search for articles by Lexile Level and theme. Teachers can sign up for an account to have a teacher dashboard where they can assign articles and quizzes to students and keep track of data. You can also assign articles directly to Google Classroom.
You can also assign articles directly to Google Classroom.
Freerice is a fun (and slightly addictive) vocabulary game for all ages by the UN World Food Programme. Each correct answer triggers a financial payment to the World Food Programme. Grains of rice symbolize donations. Inspire a friendly competition in your classroom by creating a private group in Freerice and see who can raise the most rice!
This is just the tip of the iceberg when it comes to reading websites! I hope that you will find these websites useful and helpful to your students!
One way to incorporate these websites into your daily or weekly routine is by assigning them as a center or a station. Then, once your students are familiar with the sites, you can use them for reading responses.
Writing about reading can be so daunting to some students because books are intimidating to them when you add a writing piece! Many students today thrive on technology. Why not give them a choice to complete a reading response from one of these free websites?
Why not give them a choice to complete a reading response from one of these free websites?
Epic Books, for example, has a book for EVERY reader. Encourage students to make their own selection or assign them a few books in their library. Student choice is everything for reluctant readers!
Once students make their selection, they choose a prompt matching the genre-fiction or nonfiction, then respond! It seems so simple, but giving students a choice:
1. creates buy-in
2. fosters confident readers
3. takes away the “book intimidation” factor because it's online
Sometimes finding differentiated texts that hold student's interests and accomplish learning goals is tricky! These free websites have all of these components, and when you pair them with reading response notebooks, you have more opportunities for students to analyze and write about texts!
Pin the image below to revisit this post later!
Fluent reading may be the most important skill anyone can master. Studies show it only takes 15 minutes of practice each day to build fluency, and these reading websites for kids can help. There are options for all ages, helping students learn to read, discover new books, track and share progress, and more. There’s a big selection of free options, but there are some excellent paid sites that schools and parents may want to check out too. All of them can help kids become lifelong readers!
Studies show it only takes 15 minutes of practice each day to build fluency, and these reading websites for kids can help. There are options for all ages, helping students learn to read, discover new books, track and share progress, and more. There’s a big selection of free options, but there are some excellent paid sites that schools and parents may want to check out too. All of them can help kids become lifelong readers!
(Just a heads up, WeAreTeachers may collect a share of sales from the links on this page. We only recommend items our team loves!)
These free reading websites give kids practice that won’t break the bank. Get free e-books, games, activities, and more!
This site hooks kids through fun games that meet learning standards. In addition to reading, students can brush up on math, science, social studies, arts, and music. A free account gives you basic access with ads. Paid Premium Family and Classroom plans are also available. (Grades Pre-K–6)
Paid Premium Family and Classroom plans are also available. (Grades Pre-K–6)
Watch videos from the popular PBS series, including read-along folktales and fables, clever song videos of letter sounds, and more. (Grades Pre-K–1)
Think of this like Goodreads for kids. It’s a safe place for reviewing and sharing books, making reading a social adventure. (Grades K–8)
This is another site that bills itself as “Goodreads for kids,” and it offers similar features. Read kid-friendly reviews, post your own, find recommendations, track reading goals, and more. (Grades K–8)
This fantastic digital library service helps people with print-related disabilities read independently. (Grades Pre-K–12)
This library includes thousands of high-interest, standards-aligned reading passages and lessons. You can search for texts by book, genre, grade level, literary device, and theme. (Grades 3–12)
(Grades 3–12)
The kid-friendly news articles on DOGONews make it easy to assign reading. Each article has reading/interest-level guidelines, and you can access the site in English or Spanish. It’s free to assign articles for reading. Paid plans provide discussion questions and quizzes too. (Grades 1–12)
If you’re looking for reading websites with digital books, this site has thousands of them, along with audiobooks and videos. You’ll find endless popular titles from your favorite publishers. Teachers can track student progress as they read too. Epic is free for teachers and classrooms, with paid plans available for parents. (Grades Pre-K–8)
This amazing compilation of nonfiction has all the quality of National Geographic magazine, leveled and accessible for young readers. (Grades K–5)
Kids who love books will want to check out this site. They’ll find fascinating facts about many of their favorite reads. (Grades 1–8)
(Grades 1–8)
Test your vocabulary while earning rice for those in need! Each time you play, you’re helping the United Nations World Food Programme provide food to those around the world who need it. (Grades 2–12)
In addition to learning games and videos, FunBrain has a selection of free books to read online. You’ll find favorites like Diary of a Wimpy Kid and Judy Moody. (Grades Pre-K–8)
This is a must-see for any kid (or adult) who loves the Harry Potter books. Find regularly updated activities, plus videos, discussion guides, and more for hardcore Hogwarts fans. (Grades 2–8)
A no-frills site from the University of Maryland, ICDL has more than 4,000 free e-books kids can read online. There are a variety of books in languages other than English too. (Grades K–8)
Into the Book is a reading comprehension site that focuses on reading strategies teachers work on every day. Kids get practice using prior knowledge, making connections, questioning, visualizing, inferring, summarizing, evaluating, and synthesizing. (Grades K–6)
Kids get practice using prior knowledge, making connections, questioning, visualizing, inferring, summarizing, evaluating, and synthesizing. (Grades K–6)
This is one of the most well-known free learning sites around, and their reading and language arts courses are top-notch. There’s nothing flashy, but kids will get good practice with accompanying lessons and quizzes. (Grades 2–9)
This reading app and site is designed especially for kids just learning to read. There are supplemental materials for parents and teachers too. (Grades Pre-K–2)
Kids learning to read can benefit from Lalilo’s phonics and reading comprehension activities. The adaptive exercises provide an individualized experience for each student. Free for teachers, with a premium paid edition available for schools and districts. (Grades Pre-K–2)
Created by Oxford University Press, this U.K. site has plenty to offer for any kid learning to read. There are free e-books and games, plus tips for parents and teachers. (Grades Pre-K–2)
There are free e-books and games, plus tips for parents and teachers. (Grades Pre-K–2)
Reading Bear teaches beginning readers vocabulary and concepts while systematically introducing all the main phonetic patterns of written English. (Grades Pre-K–1)
Gain access to several thousand leveled books, including favorites like Curious George and the nonfiction National Geographic Kids titles. Teacher and classroom access is free. (Grades Pre-K–7)
Read Theory offers online reading activities for all ages and ability levels. The program adapts to students’ individual ability levels and presents them with thousands of skill-building exercises that suit their needs. (Grades K–12)
Get literacy lessons that include comprehension and short passages to analyze. Use them online, via your classroom projector, or print to send work home. (Grades K–12)
Kids will enjoy the punctuation, reading, and spelling games on this cute, simple site. You’ll also find online guided reading stories and lesson plans for teachers. (Grades Pre-K–2)
You’ll also find online guided reading stories and lesson plans for teachers. (Grades Pre-K–2)
Students will love reading news articles written by other kids just like them! This regularly updated site includes articles on current events, with kid reporters from around the globe. (Grades 4–8)
If you’re looking for reading websites that help kids improve their spelling and vocabulary, this one takes only 10 minutes a day. Not only will they learn words, they’ll remember them long-term! (Grades 1–6)
Storyline Online features videos of read-alouds by celebrities with creative illustrations. Each book also has a supplemental curriculum for teachers and parents to use. (Grades Pre-K–4)
Get the experience of going to the library without leaving the house at StoryPlace. Find animated videos of stories, with activities, sing-along songs, and more. (Grades Pre-K–1)
What’s better than a read-aloud? A read-aloud done by someone in space! This reading website features real astronauts reading books they love, often with a STEM theme. (Grades Pre-K–5)
(Grades Pre-K–5)
TKN provides readable, teachable news articles for kids. You’ll also find media literacy activities and tips on how to discuss challenging news topics with kids. (Grades 3–8)
The Smithsonian provides quality content on a variety of nonfiction topics, with something to engage every interest. You can change the Lexile reading level on each article to differentiate for student needs too. (Grades K–12)
Vooks bills itself as the first streaming service dedicated to animated storybooks. There’s a small free collection of books, plus teachers get classroom access for one device at no cost. Parents can pay a monthly fee for access. (Grades Pre-K–2)
Sometimes it’s worth it to invest in a learning program. These are some of the best ones around, according to teachers and parents.
ABC Mouse offers learning that spans the curriculum. Their reading program starts at the very beginning with the alphabet and takes kids through to fluent reading and writing. (Monthly or annual subscription after 30-day free trial; Grades Pre-K–2)
(Monthly or annual subscription after 30-day free trial; Grades Pre-K–2)
Brought to you by the same folks who created ABC Mouse, Adventure Academy offers reading practice for older kids. They can also work on math, science, and more. (Monthly or annual subscription after 30-day free trial; Grades 3–8)
Students take on a series of personalized quests as they learn and practice reading. The characters and story lines keep them coming back for more. (Contact for pricing; Grades K–5)
HOMER promises to create a personalized reading program for every child, based on their interests and current skill levels. Membership also includes access to 200+ interactive animated stories, with a whole section dedicated to favorite Sesame Street characters. (Monthly and annual subscriptions after 30-day trial; Grades Pre-K–2)
IXL’s personalized learning experiences cover a variety of subjects. Their language arts curriculum includes spelling, vocabulary, phonics, and more advanced topics. (Family, Classroom, and School/District pricing available; Grades K–12)
(Family, Classroom, and School/District pricing available; Grades K–12)
This collection of e-books includes titles from around the world in a variety of languages. It’s always growing as publishers and authors upload their new books. (Individual and school subscriptions available; Grades K–8)
Teach younger students the right way to research with PebbleGo. You can be sure they’re using safe, reliable resources as they learn about subjects like animals, biographies, and more. (Annual subscriptions by school; Grades K–3)
Play games, sing songs, and practice reading, vocabulary, phonics, and more. Looking for help for older kids who need additional practice? Check out Reading Eggspress. (Monthly or yearly subscription after 30-day free trial; Grades Pre-K–6)
This site teaches children to read with the help of phonetics. Kids sing songs to help them learn and get lots of practice putting it all together. (Yearly membership fees; Grades Pre-K–3)
(Yearly membership fees; Grades Pre-K–3)
Help students make deeper connections to books with author interviews, read-aloud videos, activities, and more. (Yearly license fees; Grades K–12)
This is a cool reading website for schools, offering talking animated picture books that kids will truly love. School accounts provide access to every computer in every classroom. You can also offer home access through your school website. (Annual subscription; Grades K–8)
Give kids vocab practice with customizable word lists. Students can play games online, while teachers can get lessons and printables to support the learning. (One-time purchase; Grades K–5)
Get your students thinking with open-ended quiz questions that provide a strong alternative to multiple-choice questions. Students get feedback as they write, including reminders to cite evidence and answer all parts of the question. (Free basic trial membership, with premium annual subscriptions for teachers and classrooms; Grades Pre-K–12)

It seems that programming is difficult, especially if you have never had to deal with it. In fact, it all depends on the task. To make small changes to the site, the basics are enough, and even a person without technical education can master them. These elements will be discussed in the article. Let's talk about the structure of the source code, how to start to understand it a little, and answer the question why you need all this.
Note : We won't go into the wilds and describe the programming process in detail. Let's talk about the minimum that is useful in working on your site.
First, let's talk about why you need to know anything about code if you're not a programmer. Yes, it's great to push your limits. But the main thing that you can get from this knowledge is business benefits.
Knowing how the source code works, you can:
If you just look at the page of the site, you will not be able to analyze whether SEO is set up correctly, and analysis tools may not always be at hand. Only in the code is it checked whether the metadata and required elements are in place - the main information for successful SEO. Therefore, looking into the source code becomes a common practice for marketers or business owners who themselves are engaged in promotion.
Plus, the work of an SEO specialist will no longer seem like magic to you. You will speak the same language and understand how search engines see your site and what can be improved.
If you decide to analyze competitors' sites by understanding a little code, you will be able to evaluate not only the visual and content aspects of the pages. You will be able to determine what keywords the site is being promoted with, what CMS it works on, and understand a little more about the competitors’ promotion strategy.
It will be easier for you to present and explain to the developer how you see your idea. This means that at the final stage of the work it will not turn out that everything was done wrong, and money and time have already been spent.
When a programmer explains to you what changes the company's website needs, you will understand everything and will be able to discuss it with an employee on an equal footing. It will be easier for you to hire a person for an IT position and understand the estimates for maintaining the site.
Learn the basics of programming more economically and quickly fix problems yourself instead of hiring a programmer to perform small but frequent tasks. For example, change the size of banners or the color of the text on the page.
National Library. N. E. Bauman says that the source code is the text of a computer program that a person can read, in a programming language or markup language.
It is the code that hides behind the outside of any web page. It looks like a list of numbered lines with information about a particular page element.
Let's tell you how to view the source code of a page in the Google Chrome* browser. In other browsers, this process is about the same.
The code is called by one of the combinations:

The panel with the code will open on the same page and not in another window. When you hover the mouse over the code, the corresponding area on the current page will be highlighted.
Further in the article, we will use this particular tool - it is more visual.
In order not to drown in a huge number of new characters, you need to understand what HTML, CSS and JavaScript are.
HTML is a hypertext markup language. Most of the sites on the Internet are written on it.
The site code is intended primarily for the browser and search engines. It tells the browser what to display on the page and in what order. Search engines take all the information about the page from the source code: title, description, metadata - everything that is required to show the page in the search engine results. An ordinary user can also read this special text - it is enough to know how it works.
All code elements are needed for the correct arrangement of sections and page details. You can find and analyze all this by carefully studying the source code of the site:
To better understand the theory, let's look into the code of the RU-CENTER blog pages: find tags, pictures and other information.
First, open the page and call the interactive code (Ctrl + Shift + I). An interactive panel with code will open, divided into two areas. On the left is HTML code (Elements tab), on the right is CSS (Styles tab). We still need the left side with HTML.
An HTML page consists of a set of tags, which together with the content are called elements, are the building blocks of a web page. In other words, tags are commands for the browser to understand how to show the site to the user. By specifying certain tags in your code, you tell the browser: "This is text, and this is an image, this is a link, and this is a button or form." And the browser shows all the interface elements the way you placed them.
In other words, tags are commands for the browser to understand how to show the site to the user. By specifying certain tags in your code, you tell the browser: "This is text, and this is an image, this is a link, and this is a button or form." And the browser shows all the interface elements the way you placed them.
Tags are usually opened and closed like this:
Tags are divided into two types: block and inline .
Heading in
Hyperlink and heading text in tags are inside the line with
Each An HTML document contains three required tags: ,
, and .
The
content is not directly displayed on the page, it contains service information for the browser and search engine, except for the This is the most important tag for SEO and needs to be filled out for every page of the site. Information from the title is not displayed directly on the page, but is displayed in the page title in the upper area of the browser:
This is the most important tag for SEO and needs to be filled out for every page of the site. Information from the title is not displayed directly on the page, but is displayed in the page title in the upper area of the browser: And is reflected in the search results as a title:
Let's find the title on the RU-CENTER page. Open the site code using the developer tools. Press Ctrl + F and enter title in the search field. Here is our heading:
Another important SEO tag. Responsible for the meta description of the page, displayed in the search engine snippet:
Use the code search and find the desired tag on the RU-CENTER page:
-
. These tags are written in the

Let's find
The alt attribute of the tag is . This attribute is responsible for the alternative text that describes the image on the site. When downloading, the browser first receives textual information about the illustration on the site and only after that downloads the image itself.
Let's find alt on the RU-CENTER page:
You can read more about tags and the main mistakes of SEO site promotion in our article.
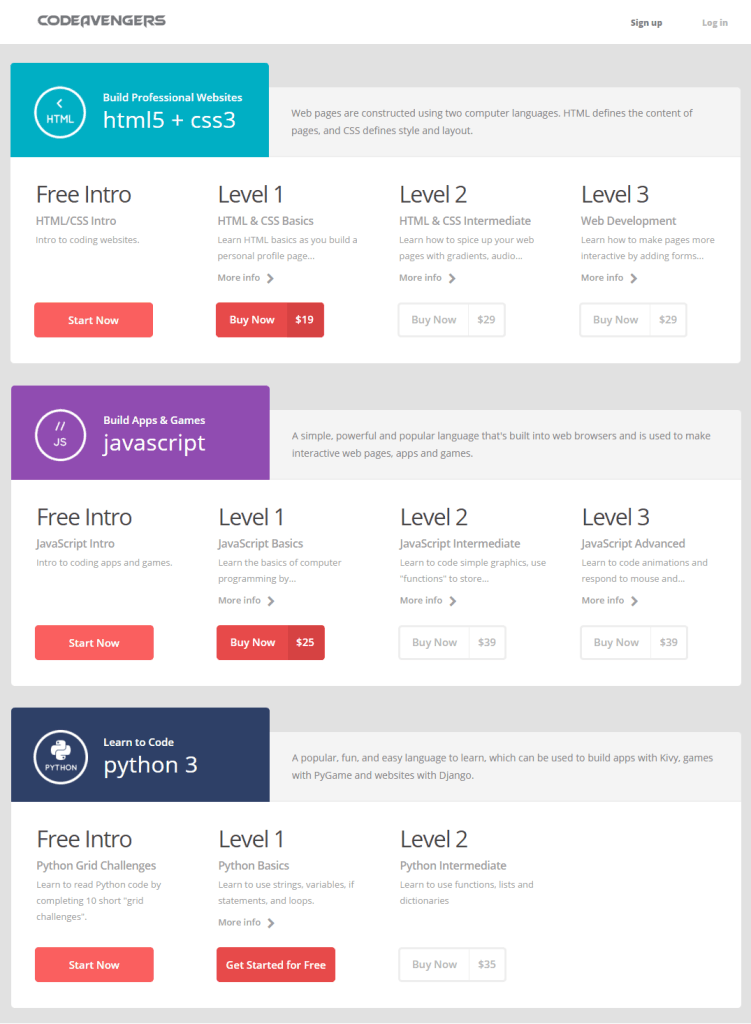
In the article we have given general information about the structure of the site's HTML code. To dive deeper into the topic, you can take special courses. Now there are a lot of them, we will give a list of several of the most popular options.

*The information in the article is not an advertisement and is presented for informational purposes only.
We chose one direction - front-end - and made the most detailed simulators about web technologies. One thousand five hundred tasks are completed in three months on average.
One hundred and thirty interactive tasks are free. After passing them, you will be able to create your website.
From the very beginning, we teach you to work with live code and independently solve problems that are close to real ones. Also, you are waiting for tests, the principle of which is “implement as shown in the sample”.
Also, you are waiting for tests, the principle of which is “implement as shown in the sample”.
Having dealt with the simulators, you can take part in professional courses. These are professional programs where, under the guidance of a personal mentor, you will learn how to create modern websites and web applications according to the quality criteria adopted in the web industry.
Interesting, visual and addictive courses, interactive interfaces, achievements - everything for learning with pleasure. And of course, Instructor Cupcake. You won't get bored.
Everything starts with a sheer prank. "I'll just try," you say. And in the morning you find yourself at the computer and you cannot answer how long you have been sitting at it, taking online courses one after another. It is at this moment that everything gets out of hand: basic intensive, advanced, JavaScript. And now you are already changing your job, life and now you dream of one thing: to become a web development ninja, in whose arsenal is HTML, CSS, SVG and JavaScript.The guys from HTML Academy managed the impossible: to captivate many "bored and doubting" people and engage them in a complex, modern and very cool business. Irina Smirnova, front-end developer at Bookmate
By studying at the Academy, you will save a huge amount of time and learn how to write code correctly, work with real projects, and very easily be able to continue your career as a front-end developer on your own. Also, working with a mentor gives a great experience of working with code, because he is always ready to help in difficult times. Bogdan Vaskan, web developer at Synergic Software
Academy courses were recommended to me. I was always skeptical about webinars, but studying at the Academy changed this view. Learning is really interesting, entertaining, and, most importantly, not boring. The Academy's intensive simply “drives” into your head the necessary and modern skills and knowledge that will be useful to you in your favorite business.Pavel Tsyganov, teacher
For me, my acquaintance with the world of layout began with books and screencasts on YouTube. It was interesting, but not easy. And it raised more questions than answers. In the process, there was an understanding that without structure and feedback from experienced practitioners, learning can stretch to infinity. At some point, I came across the website of the Academy. It was something fundamentally new, interesting and exciting. I started taking courses in HTML and CSS. It was like an exciting game in which you want to go to a new level. I immediately remembered my favorite game World of Warcraft. Completed the task - received an achievement. At some point, I wanted more, and intensive became a natural continuation. A month of sleepless nights, a blown brain, and now, I'm looking at my first site. Then to the second. And this mysterious world of layout begins to become understandable and already familiar.For me, the Academy was a great start, and I'm sure it will be a great continuation! Sergey Fomenko, student of the Academy
If such interactive courses were added to the school curriculum, I think the children would quickly understand what they like and learn better. I regularly go to the site to relax and, in addition, remember that I haven’t used it in layout for a long time. I advise all those who want to keep themselves in good shape, and those who are studying. Believe me, this learning approach will show its result, and if you add more videos and books, it will go like clockwork. Let's go! Vladislav Ridvanovsky, junior front-end developer
HTML Academy takes online learning to the next level. I could not even imagine that such a level of submission of material could be online. The Academy teaches you to think like a pro, act like a pro.
Learn more