We are colors
Womens Tights | We Love Colors
Filter Filter
Products
- Womens
- Plus Size
- Kids
- Mens
- Crafts
- Sale
- Closeout
Colors
Popular Searches
- Footless
- Fabric
- Dancewear
- Fishnets
- Plus Size
- Microfiber
- Halloween
Sale Products
1000:1053
$16.00-$25.00
Available in 60 colors
- S/M
- M/L
- 1X-4X
- 5X-8X
More Info
Add to cart
1000:1008
$17.50-$22.50
Available in 60 colors
- K
- Y
- A
- A/B
- C/D
- E
- EE
More Info
Add to cart
1000:1025
$17. 50-$23.50
Available in 60 colors
- S/M
- 1X-3X
- L/XL
More Info
Add to cart
1000:1202
$15.00
Available in 50 colors
- One Size
- 1X/2X
- 3X/4X
More Info
Add to cart
1000:1023
$14.50-$20.50
Available in 60 colors
- Medium
- Tall
- 1X
- 2X
- 3X
- 4X
- 5X
- 6X/7X
- 8X
More Info
Add to cart
1000:1041
$18.50-$23.50
Available in 60 colors
- A/B
- C/D
- E
- EE
More Info
Add to cart
8000:8992
$51. 00
00
Available in 3 colors
- Small
- Medium
- Large
- 2X
- 3X
- 4X
- 5X
More Info
Add to cart
1000:1061
$77.00-$80.00
Available in 60 colors
- Small
- Medium
- Large
- 1X
- 2X
- 3X
- 4X
- 5X
More Info
Add to cart
1000:1203
$13.50
Available in 50 colors
- One Size
More Info
Add to cart
1000:1204
$16.00
Available in 50 colors
- A/B
- C/D
- E
- EE
More Info
Add to cart
8000:8204
$51. 00
00
Available in 1 colors
- S/M
- L/XL
More Info
Add to cart
1000:1047
$71.00-$77.00
Available in 60 colors
- Small
- Medium
- Large
- X-Large
- XX-Large
More Info
Add to cart
We Love Colors
Womens Hosiery | We Love Colors
Filter Filter
Products
- Womens
- Plus Size
- Kids
- Mens
- Crafts
- Sale
- Closeout
Colors
Popular Searches
- Dancewear
- Fishnets
- Plus Size
- Fabric
- Microfiber
- Socks
- Halloween
Sale Products
1000:1053
$16. 00-$25.00
00-$25.00
Available in 60 colors
- S/M
- M/L
- 1X-4X
- 5X-8X
More Info
Add to cart
1000:1008
$17.50-$22.50
Available in 60 colors
- K
- Y
- A
- A/B
- C/D
- E
- EE
More Info
Add to cart
1000:1025
$17.50-$23.50
Available in 60 colors
- S/M
- 1X-3X
- L/XL
More Info
Add to cart
1000:1532
$11.00-$16.50
Available in 60 colors
- One Size
- Plus Size
More Info
Add to cart
1000:1501
$13. 00-$18.00
00-$18.00
Available in 60 colors
- One Size
More Info
Add to cart
3000:3607
$38.00
Available in 53 colors
- S/M
- L/XL
More Info
Add to cart
1000:1401
$16.00-$17.00
Available in 53 colors
- One Size
- 1X-3X
More Info
Add to cart
1000:1202
$15.00
Available in 50 colors
- One Size
- 1X/2X
- 3X/4X
More Info
Add to cart
5000:5008
$42.00-$49.50
Available in 60 colors
- Small
- Medium
- Large
- 1X
- 2X
- 3X
- 4X
- 5X
More Info
Add to cart
1000:1451
$15. 00
00
Available in 53 colors
- One Size
- 1X-3X
More Info
Add to cart
1000:1551
$9.00-$10.50
Available in 60 colors
- One Size
More Info
Add to cart
3000:3601
$23.00
Available in 53 colors
- S/M
- L/XL
More Info
Add to cart
1000:1023
$14.50-$20.50
Available in 60 colors
- Medium
- Tall
- 1X
- 2X
- 3X
- 4X
- 5X
- 6X/7X
- 8X
More Info
Add to cart
1000:1041
$18. 50-$23.50
50-$23.50
Available in 60 colors
- A/B
- C/D
- E
- EE
More Info
Add to cart
1000:1403
$15.00
Available in 53 colors
- One Size
More Info
Add to cart
5000:5002
$33.00-$43.50
Available in 60 colors
- Small
- Medium
- Large
- 1X
- 2X
- 3X
- 4X
- 5X
More Info
Add to cart
5000:5006
$31.00-$41.50
Available in 60 colors
- Small
- Medium
- Large
- 1X
- 2X
- 3X
- 4X
- 5X
More Info
Add to cart
3000:3407
$31. 00-$34.00
00-$34.00
Available in 60 colors
- S
- M/L
More Info
Add to cart
1000:1559
$10.00-$13.00
Available in 60 colors
- One Size
More Info
Add to cart
3000:3405
$16.00-$20.00
Available in 60 colors
- S
- M/L
More Info
Add to cart
1000:1536
$11.00
Available in 53 colors
- One Size
More Info
Add to cart
1000:1528
$11.00-$13.50
Available in 60 colors
- One Size
More Info
Add to cart
1000:1431
$11. 00
00
Available in 53 colors
- One Size
More Info
Add to cart
3000:3002
$3.99
Available in 53 colors
- 27"
- 36"
- 45"
- 54"
More Info
Add to cart
1000:1405
$14.00
Available in 53 colors
- One Size
More Info
Add to cart
6000:6001
$18.50
Available in 53 colors
- One Size
More Info
Add to cart
3000:3001
$3.99
Available in 53 colors
- 27"
- 36"
- 45"
- 54"
More Info
Add to cart
8000:8601
$13. 00
00
Available in 53 colors
- One Size
More Info
Add to cart
8000:8992
$51.00
Available in 3 colors
- Small
- Medium
- Large
- 2X
- 3X
- 4X
- 5X
More Info
Add to cart
5000:5009
$78.00-$89.00
Available in 60 colors
- Small
- Medium
- Large
- X-Large
- XXX-Large
More Info
Add to cart
1000:1503
$12.00
Available in 53 colors
- One Size
More Info
Add to cart
3000:3101
$9. 00-$11.00
00-$11.00
Available in 60 colors
- S/M
- M/L
More Info
Add to cart
1000:1061
$77.00-$80.00
Available in 60 colors
- Small
- Medium
- Large
- 1X
- 2X
- 3X
- 4X
- 5X
More Info
Add to cart
8000:8022
$13.00-$16.00
Available in 60 colors
- XS
- S/M
- L/XL
More Info
Add to cart
5000:5013
$19.00-$29.00
Available in 60 colors
- One Size
- Plus Size
More Info
Add to cart
1000:1203
$13. 50
50
Available in 50 colors
- One Size
More Info
Add to cart
1000:1204
$16.00
Available in 50 colors
- A/B
- C/D
- E
- EE
More Info
Add to cart
8000:8204
$51.00
Available in 1 colors
- S/M
- L/XL
More Info
Add to cart
1000:1047
$71.00-$77.00
Available in 60 colors
- Small
- Medium
- Large
- X-Large
- XX-Large
More Info
Add to cart
8000:8020
$7. 00
00
Available in 2 colors
- One Size
More Info
Add to cart
8000:8023
$7.00
Available in 1 colors
- Large
- S/M
- Youth
More Info
Add to cart
8000:8021
$13.00-$16.00
Available in 60 colors
- One Size
More Info
Add to cart
We Love Colors
Physics of color. All our life we are surrounded by incredible… | by Mary Sabell | DesignSpot
All our life we are surrounded by an incredible riot of flowers. Unlike most mammals, humans perceive the world as colorful pictures. We encounter color every day, it has acquired great importance for us and plays an important role in everyday affairs. But what is color? How is it formed and why do we see it? I will try to answer these and other questions in my article.
But what is color? How is it formed and why do we see it? I will try to answer these and other questions in my article.
What is light and color
Since color is the ability of objects to reflect or emit light waves of a particular part of the spectrum, let's start by defining what light is.
Since ancient times, people have tried to understand the nature of light. So, for example, the ancient Greek philosopher Pythagoras formulated the theory of light, in which he argued that rectilinear rays of visible light are emitted directly from the eyes, which, falling on an object and feeling it, give people the opportunity to see. According to Empedocles, the goddess of love, Aphrodite, placed four elements in our eyes - fire, water, air and earth. It was the light of the inner fire, the philosopher believed, that helps people see the objects of the material world. Plato assumed that there are two forms of light - internal (fire in the eyes) and external (light of the external world) - and their mixing gives people sight. nine0003
nine0003
As various optical instruments were invented and developed, ideas about light evolved and transformed. Thus, at the end of the 17th century, two main theories of light arose - Newton's corpuscular theory and Huygens' wave theory.
According to the corpuscular theory, light was represented as a stream of particles (corpuscles) emitted by a luminous object. Newton believed that the movement of light particles is subject to the laws of mechanics, that is, for example, the reflection of light was understood as the reflection of an elastic ball from the surface. The scientist explained the refraction of light by a change in the speed of light particles during the transition between different media. nine0003
In the wave theory, in contrast to the corpuscular theory, light was considered as a wave process, similar to mechanical waves. The theory is based on the Huygens principle, according to which each point that a light wave reaches becomes the center of secondary waves. Huygens' theory made it possible to explain such light phenomena as reflection and refraction.
Huygens' theory made it possible to explain such light phenomena as reflection and refraction.
Thus, the entire 18th century became a century of struggle between two theories of light. In the first third of the 19th century, however, Newton's corpuscular theory was rejected and the wave theory triumphed. nine0003
An important discovery of the 19th century was the electromagnetic theory of light put forward by the English scientist Maxwell. Research led him to the conclusion that in nature there must be electromagnetic waves, the speed of which reaches the speed of light in airless space. The scientist believed that light waves are of the same nature as the waves that arise around a wire with an alternating electric current, and differ from each other only in length.
In 1900, Max Planck put forward a new quantum theory of light, according to which light is a stream of certain and indivisible portions of energy (quanta, photons). Developed by Einstein, quantum theory was able to explain not only the photoelectric effect, but also the laws of the chemical action of light and a number of other phenomena. nine0003
nine0003
At present, corpuscular-wave dualism prevails in science, that is, a dual nature is attributed to light. Thus, during the propagation of light, its wave properties are manifested, while during its emission and absorption, quantum ones.
But how does color come from light? In 1676, Isaac Newton used a trihedral prism to decompose white sunlight into a color spectrum that contained all colors except purple. The scientist conducted his experiment in the following way: white sunlight passed through a narrow slit and was passed through a prism, after which it was directed to the screen, where an image of the spectrum appeared. A continuous band of color began with red and through orange, yellow, green and blue ended in purple. If this image was passed through a converging lens, then the output again turned out to be white light. Thus, Newton discovered that white light is a combination of all colors. nine0003
The following observation was also curious: if one of the colors, for example, green, is removed from the color spectrum, and the rest are passed through a converging lens, then the resulting color will turn out to be red - complementary to the removed color.
In fact, each color is created by electromagnetic waves of a certain length. The human eye is able to see colors with wavelengths ranging from 400 to 700 millimicrons, where the shortest wavelength is violet and the longest is red. Since each color of the spectrum is characterized by its own wavelength, it can be precisely specified by the wavelength or frequency of oscillation. Light waves themselves are colorless, color occurs only when the waves are perceived by the human eye and brain. However, the mechanism by which we recognize these waves is still unknown. nine0003
As for the color of objects, it appears, in fact, in the process of absorption of light waves. That is, if we see that an object is green, in fact, this means that the molecular composition of its surface is such that it absorbs all waves except green ones. Objects themselves have no color and acquire it only when illuminated.
The history of color theory
One of the first known color theories was set forth in the treatise "On Color", written in ancient Greece. It states that all colors exist on a spectrum between light and dark, and the four primary colors come from the primary elements: fire, water, air, and earth. Despite the naivety and fallacy of views, the treatise contained a number of important observations, for example, that darkness is the absence of light, not color. nine0003
It states that all colors exist on a spectrum between light and dark, and the four primary colors come from the primary elements: fire, water, air, and earth. Despite the naivety and fallacy of views, the treatise contained a number of important observations, for example, that darkness is the absence of light, not color. nine0003
In 1704, Isaac Newton published the first edition of Optics, in which he first decomposed the color spectrum in a circle. This marked the beginning of the tradition of using geometric shapes to depict color models. Since Newton discovered that the ratio of the first and last colors in the spectrum is approximately 1:2, that is, as in a musical octave that has seven intervals, he chose the number of primary colors in a circle by analogy, dividing the circle into seven unequal segments depending on the intensity colors in the spectrum. nine0003 Newtonian color wheel based on the musical octave
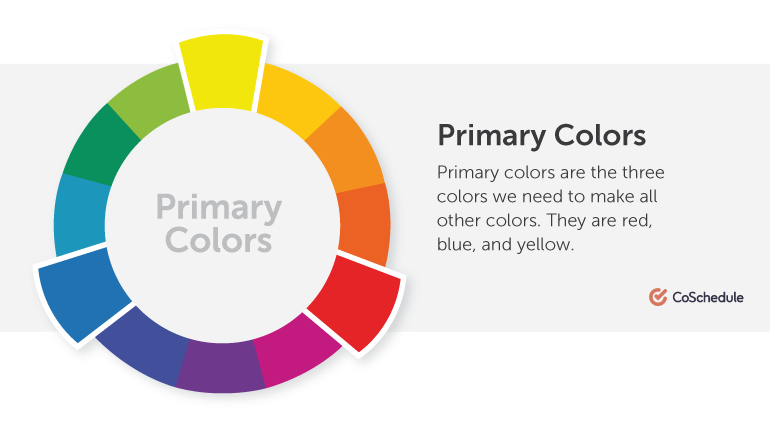
In 1810, the German poet, thinker and scientist Wolfgang von Goethe published his book The Theory of Color, which he devoted to the perception of color by man. He conducted many experiments in which he measured the reaction of the eye to certain colors. Goethe created perhaps the most famous color wheel, on which he placed three primary colors - red, blue and yellow - and three additional colors created from the main ones - orange, green and purple. Goethe believed that all other colors can be made from primary colors. nine0003 Goethe's color wheel with three basic colors - red, yellow and blue
He conducted many experiments in which he measured the reaction of the eye to certain colors. Goethe created perhaps the most famous color wheel, on which he placed three primary colors - red, blue and yellow - and three additional colors created from the main ones - orange, green and purple. Goethe believed that all other colors can be made from primary colors. nine0003 Goethe's color wheel with three basic colors - red, yellow and blue
Trying to create a unified color system, artists began to depict the color spectrum in the form of three-dimensional figures. An excellent example is the color triangles of Tobias Mayer, which he published in his book A Commentary on the Relationship of Colors in 1775. He arranged the traditional primary colors of red, yellow and blue at the corners of the triangle and filled the interior space by mixing opposing hues. To create volume, he added a measurement of color brightness by placing triangles of different brightness on top of each other. Thus, a particular color began to be determined by its position in three-dimensional space, which is still used today. nine0003 Tobias Mayer's color triangles
nine0003 Tobias Mayer's color triangles
In 1810, the German artist Philipp Otto Runge published his color theory. He ranked white and black among the primary colors, placing them at the poles of his color sphere, between which there were color belts. Unfortunately, the sphere did not distinguish between brightness and color saturation, and as a result presented only a small gradient in color intensity. Nevertheless, his color sphere served as the basis for subsequent color models.
Philipp Otto Runge Color Sphere In 1839, the French chemist Michel Eugene Chevreul presented his color hemisphere. He chose shades for his model visually, and not on the basis of the quantitative ratio of colors in them. To check the correctness of the choice of additional colors in his model, Chevreul used the afterimage method: if a person looks at a green square for a long time, and then looks at a white wall, he will see a red color. This is because the green receptors in the retina get tired and require a complementary color to green in order to balance. nine0003 Michel Eugene Chevreul's color hemisphere
nine0003 Michel Eugene Chevreul's color hemisphere
At the beginning of the 20th century, the American artist Albert Henry Munsell created one of the most significant color models in history, the so-called Munsell color tree. The main feature of this model is that Munsell redefined the spatial coordinates: the hue determined the type of color (red, blue, yellow), the value determined the brightness (the presence of white in the color) and the chromaticity was responsible for the saturation of the color (its purity). These designations are still used today in the HSV color model. nine0003 Munsell color tree visualization
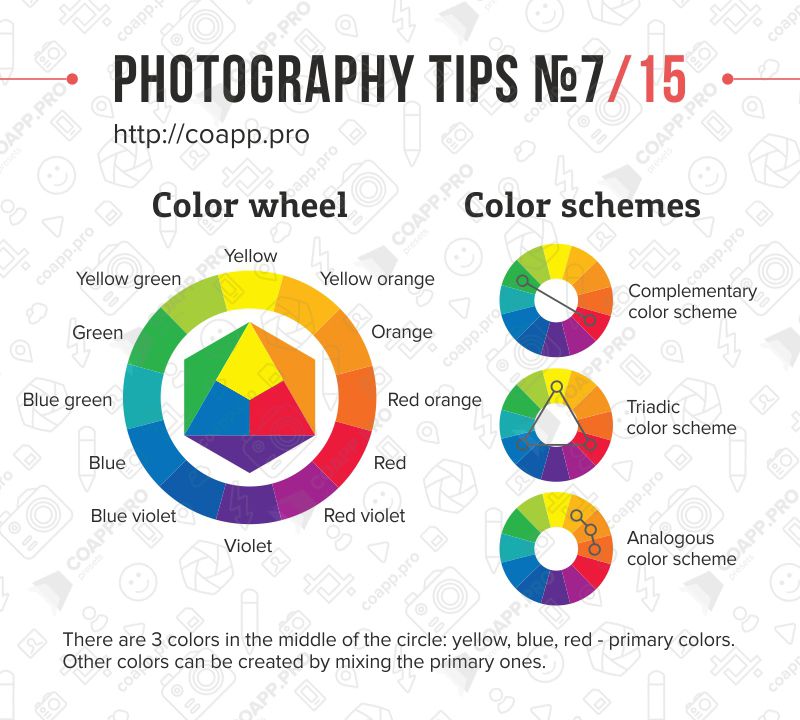
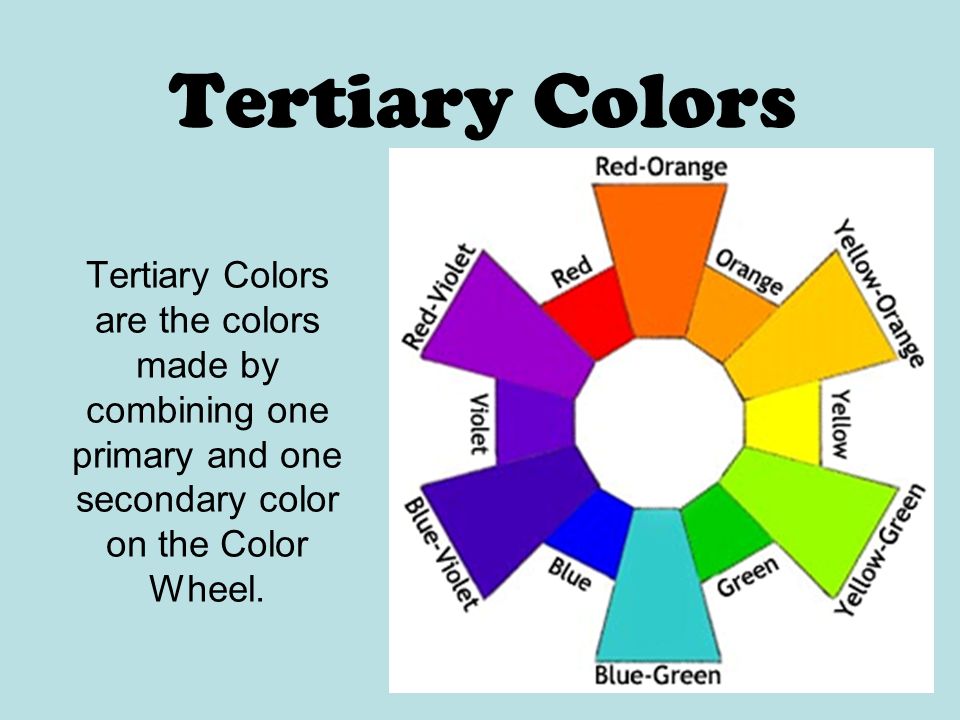
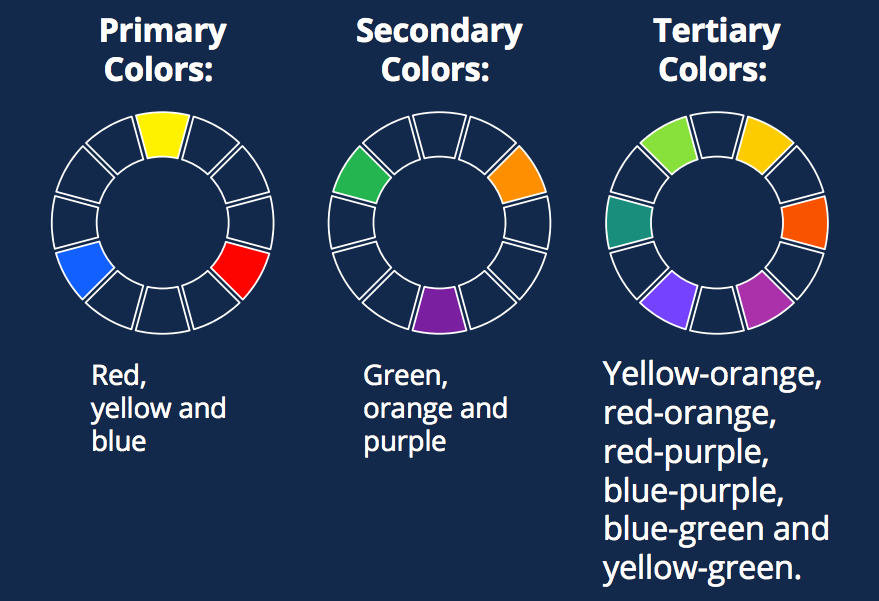
The color wheel of the Swiss artist and educator Johannes Itten is currently widely used in design, painting and architecture. His 12-part circle depicts the most common system for distributing colors and their interactions. Itten singled out the primary colors (blue, red and yellow), the secondary colors obtained by mixing the primary (orange, green and purple) and the tertiary colors that are formed by mixing the secondary color with the primary. nine0003 Itten color wheel
nine0003 Itten color wheel
Color models
A color model is an image of a color spectrum in the form of a three-dimensional figure. Because most modern color models are three-dimensional (like the RGB model), they can be represented as three-dimensional shapes.
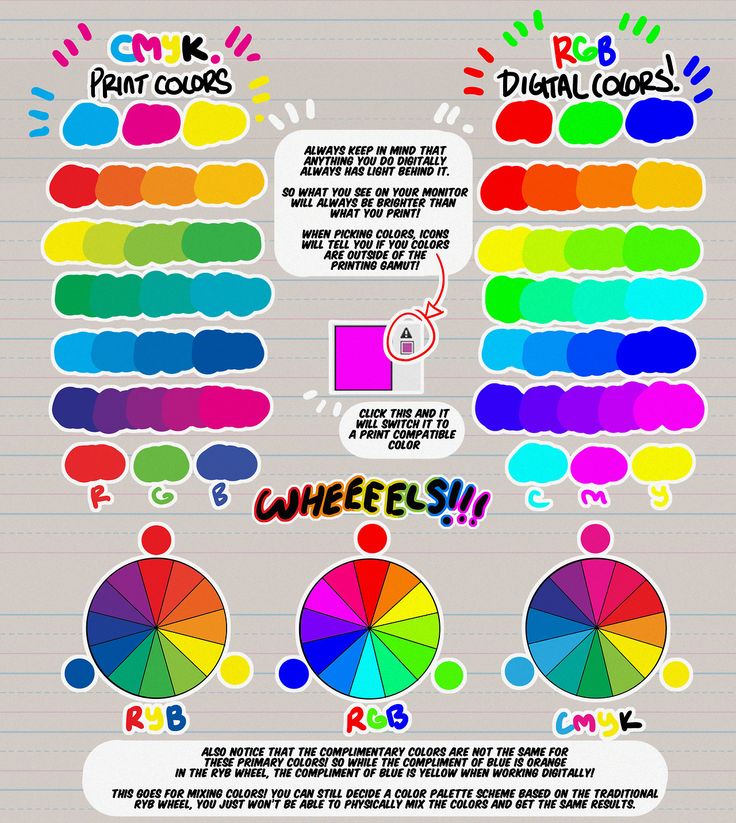
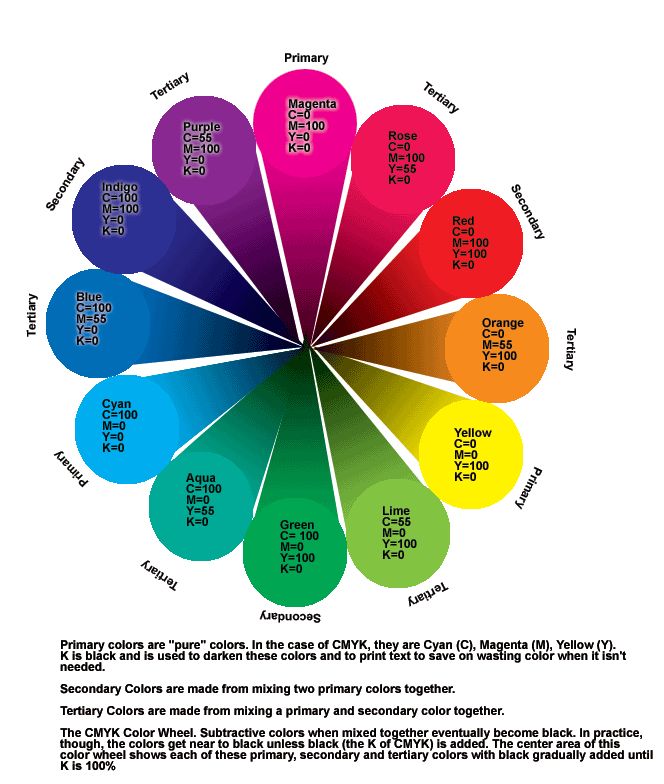
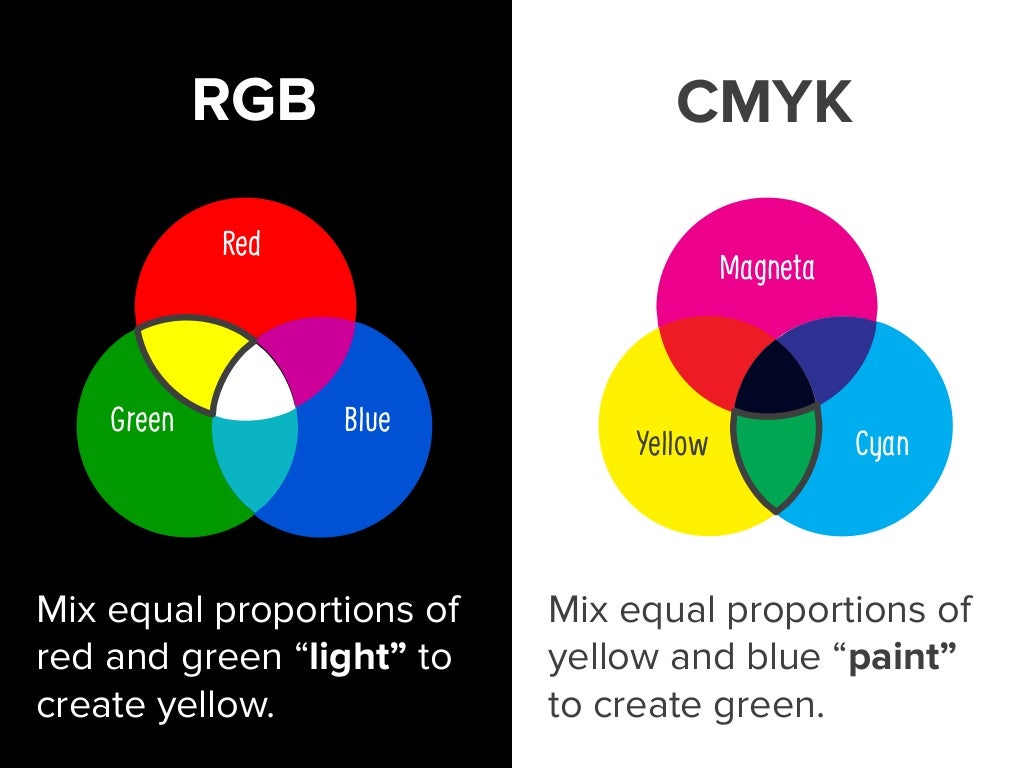
According to the principle of operation, color models are subtractive and additive, they describe the behavior of color in different environments. Additive models (RGB) are based on the addition of colors and are characterized by the fact that by combining different shades of light, the result is white light. Subtractive models (CMYK) are based on the principle of subtraction, which is typical for pigments that, when mixed, form black. So, for example, printers use three colors of ink - cyan, magenta and yellow - from which an acceptable amount of colors is mixed. Black is often used for economy purposes, as it cannot be effectively made from three colors. In contrast, digital devices that reproduce images using light use three primary colors per pixel - red, green and blue. Although both of these models are based on different colors, their complementary colors are the same. nine0003
Although both of these models are based on different colors, their complementary colors are the same. nine0003
It is important to use the correct color model for correct color reproduction. When preparing a layout for printing, the CMYK model will be preferred, which will reduce color distortion and the final result will be as close as possible to the original image.
Subtractive and additive modelsRGB is a color model that has three dimensions: red, green and blue. It is often depicted as a cube with red, green, and blue colors on the x, y, and z axes. When defining a particular color, we specify its coordinates in three-dimensional RGB space, where 0% of each color will give black, and 100% of each of the primary colors will give white. nine0003 RGB model
HSV (HSB) is a color model that redistributes the primary colors of the RGB model in the form of a cylinder. This model has the same measurements as the Munsell color tree:
- Hue is a measurement arranged around a circle where 0° is red, 120° is green, and 240° is blue.

- Saturation - is responsible for the amount of color, while 100% saturation will give the purest color, and 0% will go to grayscale.
- Brightness (value or brightness) - is responsible for the presence of white in the color. At the same time, 0% brightness will give black, and at 100% brightness, the color will be as bright as possible. nine0068
Note that the measurements in the HSV model are interdependent. That is, if, for example, the brightness is set to 0%, then the saturation and hue will not matter, since 0% brightness gives black.
HSV model (HSB)HSL is a cylindrical color model similar to HSV, but instead of brightness, the third dimension is responsible for the lightness of the color (the amount of white).
- Hue - just like in the HSV model, determines the position of the color along the circle. nine0068
- Saturation - also responsible for the purity of the color
- Lightness (lightness) - responsible for the amount of white in the color.
 100% lightness is white, 0% lightness is black, and 50% lightness is the purest saturated color.
100% lightness is white, 0% lightness is black, and 50% lightness is the purest saturated color.
LAB - has the widest color range (gamut) due to the fact that it, although not explicitly, uses not three, but four basic colors. This model consists of three channels:
- L (lightness) - lightness, sets the coordinates of light (100) and shadow (0)
- a - spectrum from green through gray to magenta
- b - spectrum from blue through gray to yellow.
Parameters a and b each have 256 values from -128 to 127. At the same time, their negative values correspond to cold colors, and their positive values correspond to warm ones. Zero values of channels a and b give an achromatic gamut
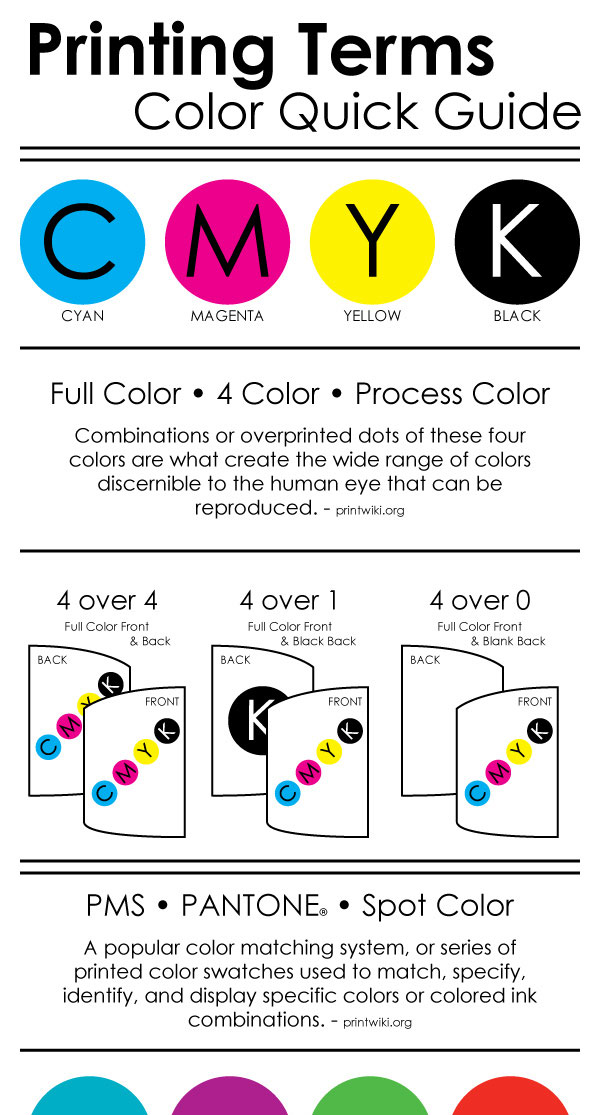
Model LAB CMYK is a four-dimensional color model used in printing. In printing, only four colors are used to produce other colors: cyan, magenta, yellow and black. Each of the numbers that define a CMYK color represents the percentage of each ink in that particular color. nine0003 CMYK model
nine0003 CMYK model
In graphic editors, you can often find color settings for several color models. So, for example, in Adobe Photoshop, you can adjust the color according to the RGB, HSB, CMYK and LAB models. Changing the parameters in one of them leads to a change in indicators in other models.
Color Adjustment in Adobe PhotoshopThe Colorizer application allows you to adjust the color for all the models described above and several additional ones. At the same time, just like in Photoshop, it is easy to trace the relationship of all color models. In addition, Colorizer provides a whole range of harmonious combinations with the selected color: complementary colors, process colors, similar and other color combinations. nine0003 Colorizer application
Color gamut and color spaces
Since the work of a designer is directly related to colors, sooner or later everyone is faced with the issue of their reproduction. Colors may be distorted when images are uploaded to the Internet, printed, or displayed on another device. Why is this happening?
Why is this happening?
The reason is the color space. The fact is that each device is capable of reproducing a certain set of colors, and these sets can vary greatly for different devices. Colors that fall outside the overall gamut will display differently on different devices. So, for example, the monitor may display some of the colors that are not in the printer's color gamut, which will lead to some distortion when printing. In addition, the color gamut of the same type of devices can vary greatly, that is, the same color will not look the same on different monitors. nine0003
It is easiest and most convenient to compare the color gamut of a device with a set of pencils: some devices have large rich sets with many shades, others have modest sets consisting of basic colors. If the set does not contain the desired shade, it is replaced with the one that is available, changing the final image. It is the same with color gamut: if the device is not able to reproduce a certain color, then it is replaced by the nearest available one. Hence the distortion.
Hence the distortion.
In order to clarify the work with color, abstract, not tied to a specific device, color spaces were invented. There are three most common color spaces: sRGB, Adobe RGB 1998, and ProPhoto RGB.
sRGB is the most commonly used space. It is quite narrow (covers only 35% of visible colors), so almost any monitor can reproduce all its colors without distortion. That is why it is recommended to use sRGB space when creating digital design, as the final interface will be displayed correctly for the maximum number of users. However, on the other hand, the narrowness of sRGB space leads to the fact that it is not enough for correct color reproduction when printing. nine0003
The Adobe RGB 1998 space was designed by Adobe to cover the greater number of colors achievable on a CMYK printer, but using the RGB primary colors on digital devices. It is wider than sRGB (covers about half of all visible colors) and is well suited for preparing images for printing. But it is worth considering the fact that not many monitors are able to reproduce the colors of this space.
But it is worth considering the fact that not many monitors are able to reproduce the colors of this space.
Spacing ProPhoto RGB is so large that it includes colors that the human eye cannot perceive, that is, it goes beyond visible colors. This color space was developed by Kodak and is intended for use in photography.
sRGB, Adobe RGB and ProPhoto RGB color spaces superimposed on the visible color regionColor perception and color illusions
Color exposure and perception is a complex process, driven by psychological factors and based on the physiology of the nervous system. According to Johannes Itten, the eyes and the brain can only come to a clear distinction of color with the help of contrasts and comparisons. He argued that the color itself and the color effect coincide only in the case of harmonic combinations, and in all other cases the color acquires a different changed quality. nine0003
Various color illusions are created on this base. The same color can look completely different on different backgrounds or in different contexts. Often the color is distorted due to the proximity to another color. It also happens that the brain " sees " the colors , of which are not in the image, drawing it on based on past experience.
The same color can look completely different on different backgrounds or in different contexts. Often the color is distorted due to the proximity to another color. It also happens that the brain " sees " the colors , of which are not in the image, drawing it on based on past experience.
Below are some interesting color illusions in which color plays with our perception of reality.
Checkerboard
Can you believe that cells A and B are the same color? This becomes clear when you open the image in the editor and check the colors with « eyedropper » . But due to the fact that the brain does not want to break the proposed pattern of their dark and light squares, they look different to us.
Cells A and B of the same color The following illusion works on a similar principle - it seems to us that the lower square is lighter than the upper one, however, if you close the line of their connection, it becomes obvious that they are of the same gray color. nine0003 Both squares of the same gray color
nine0003 Both squares of the same gray color
Illusion of non-existent colors
In the image below, in addition to the white background, there are only two colors - light green and pink. They are easily distinguishable if there is a white background between cells of different colors, but as soon as they are placed side by side, they begin to enhance and darken each other.
There are only two colors in the image: light green and pink. The next illusion works due to the effect of past experience. The strawberry image doesn't have a single red pixel, but the berries look red. This is because, firstly, we are used to seeing strawberries as red, and the brain does not want to admit that they are gray in the image. Secondly, although there is actually no red, the red channel in the image is the strongest, which contributes to the fact that we see red. According to the author of this photo, Japanese psychologist Akiyoshi Kitaoka, the secret is that the entire image has a pronounced bluish tint, which is why our brain “corrects” for the background and perceives various gray shades as colors opposite to this background. nine0003 There is not a single red pixel in this image.
nine0003 There is not a single red pixel in this image.
Gradient illusion.
It has been noticed that a color appears lighter on a dark background, while the same color appears much darker on a light background. This effect is illustrated in the following illustration. In fact, the images of horses are of the same color, however, due to the different backgrounds, they look different.
Images of horses of the same colorIllusion of complementary colors
The following illusion uses the afterimage effect used by Michel Eugène Chevreul when creating his color hemisphere. If you look at a color for a long time, it causes fatigue of the eye receptors. Complementary color is required to eliminate tension and achieve harmony. In this case, the black and white image may appear in color for a fraction of a second to compensate for receptor fatigue after the first saturated image. nine0003
Dress illusion
And finally, the famous dress illusion that blew up the internet in 2015. In fact, this is not an illusion, but only a demonstration of how differently we perceive reality. The image of the dress divided the Internet into two camps: some claimed that the dress was white and gold, others were sure that it was blue and black. The truth is in where, according to the observer, the light source is located and how it illuminates the dress. Since the shadows are usually blue, we mentally subtract them from the image, leaving the image in white and gold. On the other hand, artificial light often gives off a yellowish tinge, so removing the yellow tint leaves the image in blue-black colors. nine0003 The famous dress illusion
In fact, this is not an illusion, but only a demonstration of how differently we perceive reality. The image of the dress divided the Internet into two camps: some claimed that the dress was white and gold, others were sure that it was blue and black. The truth is in where, according to the observer, the light source is located and how it illuminates the dress. Since the shadows are usually blue, we mentally subtract them from the image, leaving the image in white and gold. On the other hand, artificial light often gives off a yellowish tinge, so removing the yellow tint leaves the image in blue-black colors. nine0003 The famous dress illusion
Color is a powerful tool in the designer's hands. Understanding its nature and properties will help to use this tool more consciously and effectively.
Specially for Design Spot.
This is an article from series of our publications about color and coloring. We hope you liked it. Therefore, we recommend to continue:
- Interaction of color ( About color harmony and about color in general, or rather about its interaction with the environment in which it lives.
 )
) - Basic concepts in colorism (educational program)
- color circle, harmony and color (Likbez)
- Blue mood (all about blue in the design )
- In a white cloak with bloody lining (all about the red color and its use in design)
- Green longing (all about the green color and its use in design)
- Blacker than black infinity (all about black and its application in design)
If this topic interests you, then on my YouTube channel you can learn even more about color =)
why we see color in different ways — Design on vc.ru
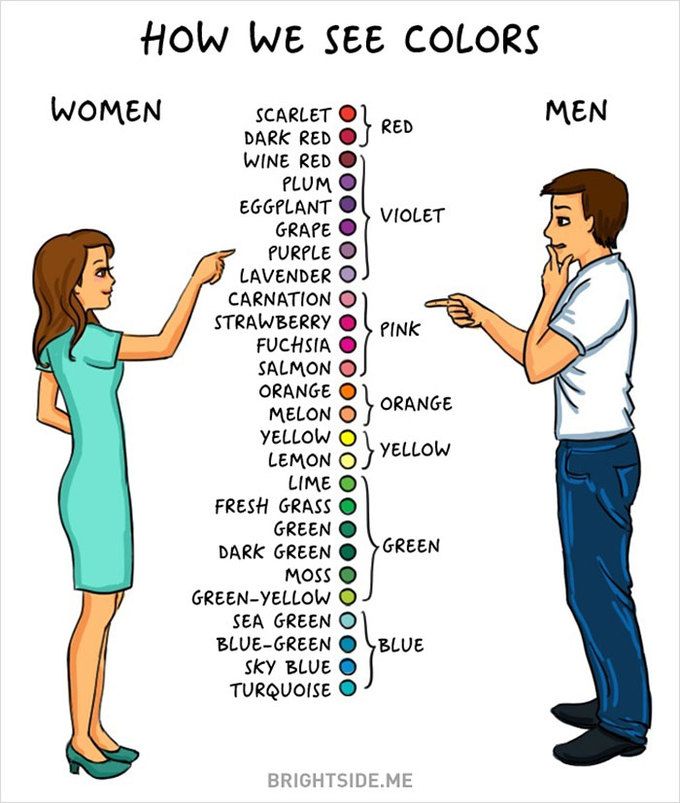
Recently, while working on one of my products, I discovered that I see color differently than the others: the right eye sees saturated colors, the left sees dull colors, and the combination of both eyes gives an average saturation Colour. nine0003
nine0003
3711 views
Do not judge strictly, this is the first experience of writing such texts. If you have any suggestions on how to supplement the material, write in the comments or to me personally 😌
Much depends on how we see and feel color. Without a doubt, a well-designed, user-friendly and eye-pleasing interface will do the job perfectly. So, comparing 2 sites with similar content, users will probably choose the one where they are “more comfortable”. But in some cases, 2 people perceive the same interface or communication in completely different ways. nine0003
To understand all the problems, you need to have an idea of what color is and how it is perceived by the human eye.
Color is not a property of an object, but features of its perception. For example, in the daytime or under artificial lighting, all surrounding objects have a saturated color, but as the light level decreases, the color contrast decreases until all objects turn gray (for example, in the dead of night in the absence of light).
With different types of lighting: day, twilight and night. nine0003
This happens for a number of reasons. One of them is the features of the structure and work of the human eye. The retina of the eye includes special receptors - cones and rods, on average 7 million and 130 million, respectively, in each person.
Cones are responsible for color perception, and rods are responsible for twilight and peripheral vision. Rods - receptors of twilight vision always work, regardless of external conditions: they provide general visibility (outlines, sizes of objects). Cones work actively only in light conditions, as the intensity of their work decreases and objects become gray as it gets darker. nine0003
It is worth adding to the physical properties of the eye the psycho-emotional state of a person and the experience gained earlier. It is important not only that a person feels “here and now”, but also a wide range of previously experienced emotions.
It turns out that the difference in the perception of the same color can be caused by several reasons:
- Different number of cones in the retina.
 The more cones a person has, the more shades he distinguishes and vice versa. Disturbances in the work of cones are also possible, as a result of which a person develops various kinds of defects and color vision disorders. nine0068
The more cones a person has, the more shades he distinguishes and vice versa. Disturbances in the work of cones are also possible, as a result of which a person develops various kinds of defects and color vision disorders. nine0068 - Light level difference. Visual interface elements are, in fact, pixels, consisting of three primary colors: red, blue and green. When the intensity and combination of these colors change, their perception changes, but they look the same only in absolutely identical conditions, for example, in the complete absence of lighting. If you add light, it will mix with the one that emits each element of the image, which will change the perception. nine0067 Psychological characteristics of a person. Much depends on the brain. For example, we know that a lemon is always yellow and if we see it at night, in fact, it will be gray, but the brain will most likely perceive it as yellow.
The context and psychological characteristics of the user affect how the user sees the interface. But here I propose to take a closer look at the individual characteristics of vision and their disorders.
But here I propose to take a closer look at the individual characteristics of vision and their disorders.
Color vision disorders are congenital and acquired. Acquired are observed in various diseases of the retina and optic nerve, especially their atrophy; sensitivity is reduced to all three primary colors: red, green and blue. nine0003
The weakening of color vision for individual colors, this is just when the work of the cones is disturbed, is called:
- Protanopia - when the user cannot perceive red light;
- Deuteranopia - the user cannot perceive green light;
- Tritanopia - user cannot perceive blue light;
- Monochromatic - lack of color vision; while retaining only black and white perception. nine0068
There is currently no cure for color blindness or color vision impairment. However, we can make interfaces more accessible by checking them against all standards before publishing. For example, WCAG.
For example, WCAG.
WCAG (Web Content Accessibility Guidelines) is an international standard that provides general guidelines for making the Internet accessible to all users, including people with disabilities. The WCAG standard is used all over the world, its application minimizes the difference in the perception of interface elements by different users. For non-text elements, WCAG offers the following recommendations:
- The contrast of interface components and graphical objects must be at least 3:1 in relation to the surrounding colors.
- Exceptions are allowed for images that are not an important element in understanding the content (minor elements).
People with color vision disorder have impaired perception of one or more primary colors, due to which they do not distinguish shades and the unadapted interface merges into a common, difficult to understand mass. There are several ways to solve this problem:
- High element contrast (the contrast specified in the WCAG standard is sufficient).
 To check the contrast level, you can use Adobe Photoshop and apply an adjustment layer or a Black & White filter to the finished layout.
To check the contrast level, you can use Adobe Photoshop and apply an adjustment layer or a Black & White filter to the finished layout. - Highlight important elements with captions and additional graphic elements. The disadvantage of this method is the potential overload of the interface, which will be difficult for people without color blindness to perceive. nine0067 Creation of a separate topic for colorblind people. Time-consuming, but the most effective way to solve the problem.
There are also handy tools that will help you customize the interface, for example:
Stark extension
Stark, for different platforms and programs, for example: Figma plugin, extension for Google Chorome. It is a set of tools that will help in the development of the product interface.
Stark alternative is currently a free plugin for Figma, Adee Comprehensive Accessibility Tool.